uBlock Origin, the popular ad-blocking extension, can be configured to not only block advertisements but also media elements like images.
While there are already many add-ons available for Chrome, Firefox and other browsers that block images, it’s been my personal experience that only few work as they should. By that, I mean blocking images from downloading rather than simply hiding them. Using this approach works best as it not only speeds up page loading but also saves on a ton of bandwidth.
uBlock Origin does exactly this, and what’s more has some very useful options for whitelisting and loading images selectively. Let’s see how this works.
Steps

- To start off, go to uBlock Origin Dashboard in your browser and select the Settings tab.
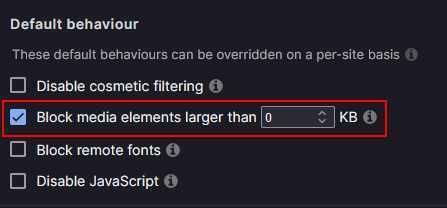
- Scroll down the page to the Default behaviour section
- Once there, put a checkmark on the option: Block media elements larger than [size in KB]

- The default setting is to block media elements (images, audio and video) that are larger than 50kb. This means elements that are below 50KB will be downloaded. Enter 0 to block all elements, regardless of their size.
Whitelisting Sites
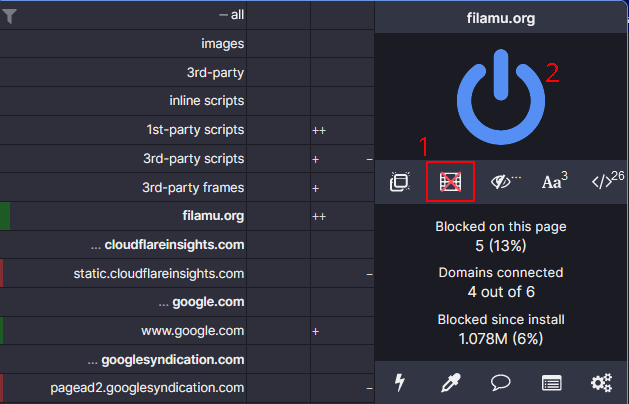
This is a global setting meaning it will by default block images on all sites. To whitelist any site so that no images / media are blocked, load the site in question then go to uBlock Origin’s pop-up panel and either:
- Toggle the block large media elements switch. This will enable media loading for that particular site without enabling ads; or
- Turn off the power toggle on the site as you normally do for ads. This will enable both ads and media loading for the site.

Selectively Loading Images
If you are only concerned with saving bandwidth, you can limit the image loading to small images by specifying the upper limit in the setting.
The default 50KB threshold is sufficient for most sites as it only loads small to medium images (e.g. navigation icons) that are essential for site operation. This will however still load some “cosmetic” images, so feel free to fine-tune the image size based on the sites you normally visit.
In some cases you may want to view an image that has been blocked. This can be accomplished in two ways depending on the site in question:
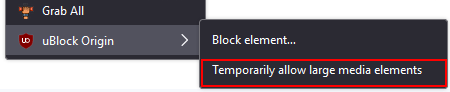
- Right-click anywhere on the page and select uBlock Origin > Temporarily allow large media elements in the context menu. This option will load all the images in the page without reloading the page on most sites. For some sites, however, you may be forced to reload to display the images. Regardless, the setting is only temporarily and the rule will be restored for that site on navigation to another site or on closing the tab.

- On some sites, the empty spaces of the blocked images are outlined by red dashes. When you hover on these spaces, the pointer may turn into a magnifying glass, which on-clicking will load the image. This allows you to load images selectively on a page, however this option is not available on all sites and/or images.

Have any extra tips that I may have skipped? Feel free to share with us in the comments.
