By now, I think you’re aware of the fact that Blogger doesn’t support redirection to external sites, even if said sites are running on Blogger. Instead, Blogger only supports redirection within the current domain, be it a hosted domain (Blogspot) or a custom domain.
The redirects can be set by going to Settings > Search Preferences > Custom Redirects and can be marked as either permanent (301-redirect) or as temporary otherwise known as a soft-redirect (302-redirect).
Blogger doesn’t support redirection to external websites for good reasons. The major concern prompting that decision is that such redirection is merely going to be abused by spammers and attackers, despite it being a useful resource for webmasters with legitimate needs for it.
That’s the situation I got myself in two months ago after I started another blog. A couple of posts I had published on this blog looked rather misplaced with rest of the content I have here, and so I thought it would be a good idea to move them to that blog where they would be more relevant to the audience I was targeting.
Now here’s the problem: a couple of these posts were doing well traffic wise since they were ranking rather high in Google search results.
As per Google recommendations, a 301-redirection is the most ideal solution for these posts as it would retain the ranking not to mention take care of any internal or external links emanating from other websites.
But that was clearly unfeasible and isntead the only options that I had to consider as an alternative were as follows:
- Delete the posts so that they return a 404 then use the Remove URL tool in Search Console to remove them from Google Search Results. After a while, I would then republish the content on my new blog and start the arduous task of getting them to rank as before.
- Redirect the posts to a page containing links to their new location then hope against all odds that the readers are going to follow the links.
- Use the meta-refresh tag to redirect.
Enter the Meta-Refresh Tag
Of the above, the meta-refresh redirect presents the closest thing to a 301-redirect. However it does come with some downsides:
- It comes at the cost of user experience: looks spammy as the visitor will for a couple seconds view the site before being redirected.
- Some old browsers may not work well with the meta-refresh resulting with users not being able to use the back button or creating infinite loops.
- Search engines may flag your site as spammy if you use a lot of meta-refreshes.
- Guides online on the subject of implementing the meta-refresh on Blogger indicate that it has to be implemented in the template itself. This may not be practical when redirecting a lot of posts (will inflate the size of template). A site-wide redirection seems better suited for its use.
- The redirecting page (original URL) has to be kept alive for the purpose of redirection. If the original URL was already indexed and ranking in the search results, then it’s likely that both the destination and original URL may show up in the search results. This brings us to the next issue.
- There is the risk of being flagged for duplicate content, as the content in the two domains is similar. Google may fill in the blanks and assume you’re trying to manipulate their ranking resulting in either the site dropping in rank or even being removed entirely from their index.
The bright side in all these is that Google does process the meta-refresh tag as a redirect. They however don’t recommend it because of its poor user experience and processing time. Nevertheless, it does work.
Resolving Issues with the Meta-Refresh Tag
The duplicate content issue presents the biggest challenge here and Google cautions against it. To avoid it one may use the no-index tag on the original URL (tells Googlebot not to index that page) but that would inadvertently make the redirection useless for the purpose of retaining the ranking.
Other than using the no-index tag Google suggests using Canonicalization if the duplicate content is unavoidable or is there for legitimate reasons. Canonicalization tells Google which of the pages that have duplicate content is the authoritative version, i.e., the canonical version.
If not told explicitly, Googlebot decides and indexes the URL it deems to be the most ideal according to a number of factors such as the type of traffic and makes that URL the canonical version (e.g. mobile and desktop versions).
That’s explains why in the case of Blogger you may sometimes notice that Google has chosen to index either the mobile version (www.example/2018/07/post-url.html?m=1) or desktop (www.example/2018/07/post-url.html?m=0) URL of a post instead of the one published/in your sitemap (www.example/2018/07/post-url.html).
If a canonical URL is explicitly specified (e.g. using the rel=canonical tag), Google may index it and exclude the other duplicate URLs from the results.
We can therefore use canonicalization to indicate to Google that the new URL to which we’re redirecting to using the meta-refresh is the canonical one. Eventually the original URL will be dropped from the index and the new URL will take its rank.
NOTE:
- For canonicalization to work, both URLs should retain similar or almost similar content. If you must edit the content in the new URL, let it be minimal but let it retain the original subject matter.
Meta-Refresh + Rel Canonical Tags
Our redirect will therefore have to use these two tags in tandem. The rel=canonical tag will specify that the URL being redirected by the meta-refresh tag is the canonical one.
To do that easily, we’ll use Insider Zone’s cross-browser client side URL redirection generator tool. I came across this tool after I had long given up on this whole redirection plan courtesy of this answer that I stumbled on StackOverflow.
I suggest you check the answers in that question for a more varied take on the meta-refresh redirect.
This tool generates a redirection code with the above tags and also has safeguards to ensure the code works properly on old browsers (retain uses of back button) and on browsers that don’t support or have JavaScript disabled.
The code ideally should be put immediately after the head tag, that is on the template, but that would defeat the purpose since we need to redirect individual posts and not the homepage. Fortunately as I found out, the code does work with posts too.
Update 2022: The inside zone website is no longer accessible. I’ve however included the code it use to generate manually below. I can confirm that it still works as intended.
Step 1: Add Meta-Refresh Redirect Code to Post
1. Open to edit the post you want to redirect on Blogger and switch to its HTML editor.
2. Add the following code to the very top of the post. Replace the three URL instances of https://www.example.com/post-slug/ with the URL where you wish to redirect the post:
<!-- REDIRECTING STARTS -->
<link href="https://www.example.com/post-slug/" rel="canonical"></link>
<noscript>
<meta http-equiv="refresh" content="0;URL=https://www.example.com/post-slug/">
</noscript>
<!--[if lt IE 9]><script type="text/javascript">var IE_fix=true;</script><![endif]-->
<script type="text/javascript">
var url = "https://www.example.com/post-slug/";
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{ document.write("redirecting..."); // Don't remove this line or appendChild() will fail because it is called before document.onload to make the redirect as fast as possible. Nobody will see this text, it is only a tech fix.
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.location.replace(url); } // All other browsers
</script>
<!-- Credit goes to http://insider.zone/ -->
<!-- REDIRECTING ENDS -->Step 2: Request Indexing
Doing the above is enough, but it may take Google a while before it crawls your site to notice the redirection and the new canonical URL. Posts receiving good traffic do seem though to get updated pretty quick to the new URL.
Also since this is Blogger, Google may have indexed more than one version of your URL (the mobile and desktop variants) and therefore it may have to be signalled that they too redirect to the new canonical URL, though with time it will notice on its own and update them accordingly. (I had ignored this initially, only to later wonder why the redirected post was still showing in the results).
To “fast-track” this process, we can request Google to reindex the page using the Fetch as Google in Search Console. This step therefore assumes:
- You already use Search Console and have added properties for both sites. The site with original URL however is what we require, but it’s good to have all your sites there if you want to monitor their search presence.
- That the original URL is already indexed by Google.
1. Start by finding out which URL variant of your post Google has selected as the canonical one.
It’s usually the published one but in some cases Google may have also indexed the mobile ?m=1 or desktop ?m=0 versions. To do this, use either of these methods:
- Go to search console and inspect the post URL by searching for it in the bar at the top of the page. Google will return it’s index status and some other data. Repeat this for
the mobile and desktop URL variants, and note if they’re indexed as well. - Go to Google and search some keywords that will bring up the post then observe the URL. You can also do a site only search as follows:
site: www.yoursiteurl.com "post keywords"
2. In search console open the redirecting site’s property and select the Inspect URL tool. Search the post URL you’re redirecting i.e the original URL
3. The tool will first look in Google’s index and provide you with a report of the URL’s indexing status. At the top of this report, click the TEST LIVE URL button. The tool will now fetch the current URL with the meta-refresh redirect.
4. You should get a message that the URL is available to Google. On this message there’s a REQUEST INDEXING button but don’t click it yet.
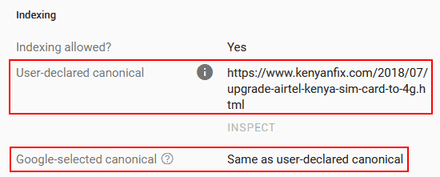
5. Instead, expand the Availability section just below it and confirm that the redirected URL is listed in the Indexing part as the User-declared canonical. With this confirmation, you can now click the REQUEST INDEXING button to fast-track the URL update.
Step 3: Monitor the Canonical URL
Now all that’s left is to wait. It will take Google from a few days to a week to update their index as it was in my case (posts with good traffic seem to update much quicker).
Meanwhile, you can monitor the progress by inspecting the original URL using the new search console as follows:
1. Go back to Search Console and inspect the URL again.
2. If Google has not yet updated the index, you’ll get the status that the URL is still in Google. In that case, just wait a few more days. If the index has been updated, you’ll get the status that the URL is not on Google, exactly what we want.
3. Just below this you’ll find the Index Coverage summary. You’ll notice the reason given for this status is that the Submitted URL (our original URL still in the sitemap) is NOT selected as the Canonical URL.
Our destination URL which we declared as the canonical version will instead be selected as the canonical one by Google.

Step 4: Keep Track of the Ranking
The URL won’t get the ranking of the old URL, at least not immediately, though again I can’t confirm on this behaviour. I also noticed the old URL in some cases still showed up in search results along with the new URL for a couple days before disappearing completely.
During this “transition period” the old URL ranked higher than the new URL. It’s not until the old URL disappeared completely that the new URL started ranking higher. The whole process took about a 1-2 weeks depending on the post in question.
If you notice the old URL is still showing up in the search results long after search console has indicated it has selected your URL as the canonical one, then it’s likely you had multiple URLs in the index.
Open that result and verify the URL. It could be the mobile or desktop variant in which case you’ll have to repeat the re-indexing for it. I learnt this the hard way.
Step 5: Schedule your Redirects
Remember, one of the downsides of using the meta-refresh is that the site comes across as spammy. This is inevitable, but I suppose its impact can be reduced if things are done systematically. My approach up until now has been to take the whole process slow.
Instead of doing the redirects in one go for all the posts I intend to move, I’ve been redirecting on average one post per week. Quite low I know, but that’s only because I’m redirecting in total about 30 pages.
(Update: ramped it up to about three posts per week then 3 per day; didn’t seem to make a huge difference)
This way at any given period I probably had only two redirects “working” since by this time the old URLs from previous redirects had completely been dropped from the index and thus no one was getting to them save for those coming from external or internal links, which brings me to:
Step 6: Update Internal and External Links
Make sure to consolidate any internal or external links you had pointing to the old URL to now point to the new URL. This is very key for two reasons:
- it will help Google discover the new URL relatively quicker
- it passes the link juice helping the new URL rank better
To figure out the internal and external links to a given URL, go to Search Console > Links then look at the table below Internal Links section.
Updating the internal links in your blog should be easy, it’s the external links originating form external sites that pose the biggest challenge here. I suppose the only thing you can do here is contact the site owners and tell them to update to the new links.
Cheers and Good luck!

Thank you, it’s more than helpful.
The inside zone tool is not working, can I replace my URL in the code you posted above?
Yes you can.
Hey there’s another problem, I followed all the steps. I had the problem that non of the post I’m redirecting to show up, it just keeps on redirecting and redirecting (countless). I removed the code and the blogposts are showing without any problem. Here’s the link to one of the blogpost “https://www.motivatedversion.com/2021/11/do-motivational-and-inspirational.html” hope you can look at this and help
I did replaced all the link I’m referring to with your link in the code above. I have a small doubt because the meta refresh code is with the canonical too and I pasted all the code above the post in the html view. Let me know if I did anything wrong
I’ll test it on a blogger site tomorrow, will let you know how it goes.
Hello Lucky,
I’ve tested the code, and you were right, it couldn’t work in that state. I think while I was migrating the blog to WordPress some of the code got messed up in the process. Apologies for the inconvenience. I’ve since updated the code, and it should work now smoothly. I’ve tested it with one of my sites and confirm this is the case both on Blogger and with search console’s inspect URL tool. Likewise, I’ve also updated the rest of the sections to reflect the request indexing process in the new search console. Let me know if you still have problems getting the code to work.
It worked perfectly and one of the article is indexed.
Wanna take some time to appreciate your work man, it really helped me, thank you
You’re most welcome.