The Gutenberg editor has a useful feature called Reusable Blocks which allows users to save blocks for repeated use.
This is a time saver as commonly used elements can be added to posts or pages in a few clicks rather than creating them from scratch every time.
Even better, one can add multiple blocks into a single reusable block. This is especially useful for design or layout blocks which tend to be a bit more complex than single block elements.
Here’s how to do it.
Steps
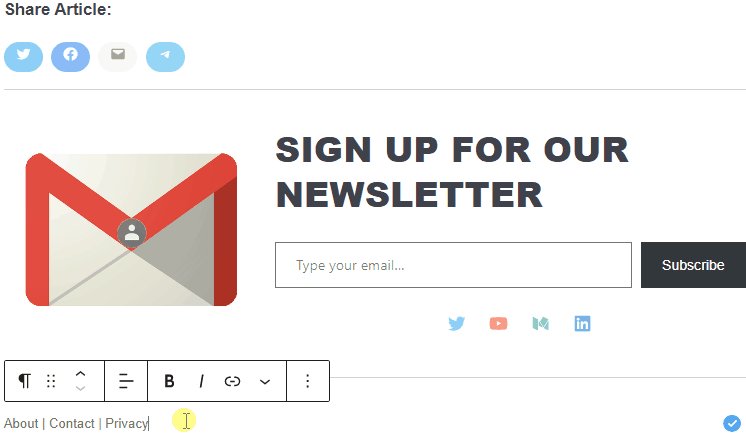
- Add the blocks to your post or page editor
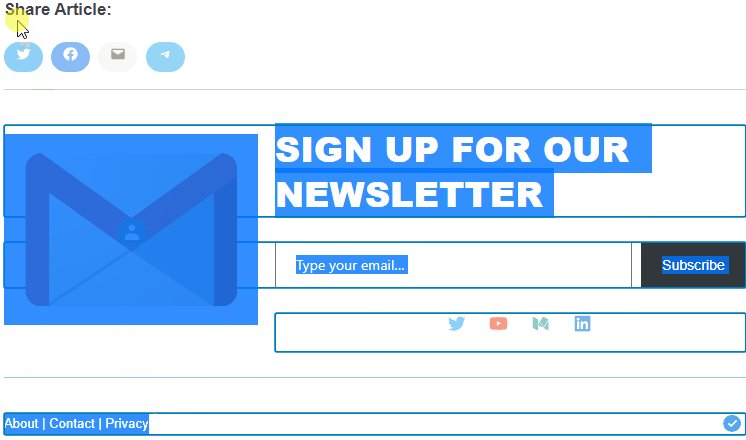
- Select the blocks by click and dragging across the needed blocks. You can also click to select the top most block, then hold the Shift key and select the bottom block. This will select all the blocks in between them.
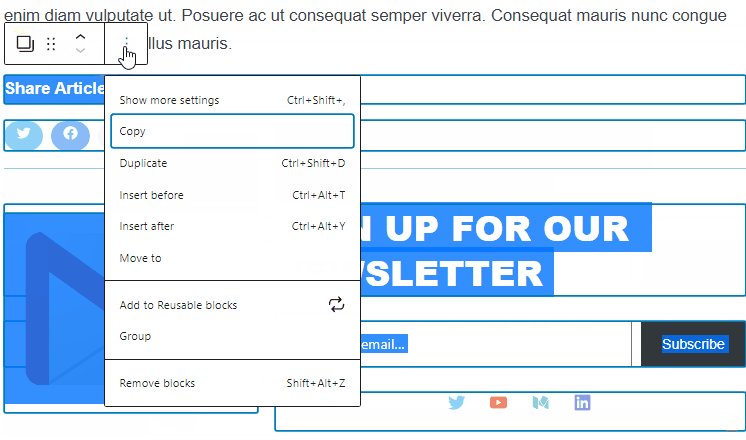
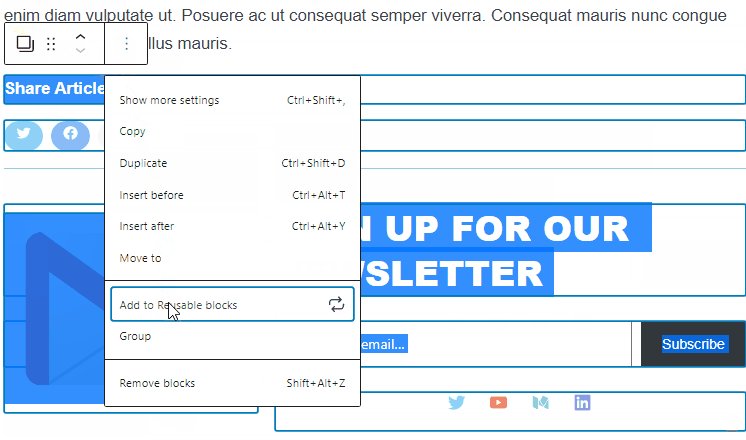
- Right-click the selected blocks and select Add to Reusable Blocks.

- Give the Reusable Block a unique name and click Save.
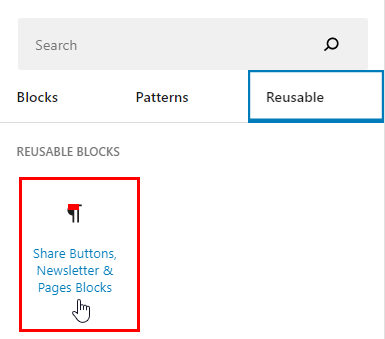
Now, any time you need to use the reusable block on a post or page, just click on the toggle block inserter button at the top of the editor.

Then select the Reusable option and choose the saved block.

Should you no longer need the block, you can permanently delete the reusable block instead of having to remove it from all the posts or pages you’ve used it.
On the other hand, take caution when using blocks from plugins, as the reusable block will be broken should you happen to deactivate or delete said plugins.
