In this age of social networks share buttons are a common sight on many blogs and websites. The buttons allow readers to share content they find useful to share with those in their circles. This way user engagement is increased while driving social traffic back to the site.
Depending on the kind of traffic a website attracts, the share buttons may range from popular social media sites such as Facebook, Twitter, Google Plus and Pinterest to those targeting mobile users such as WhatsApp and Telegram.
The Share Snippet
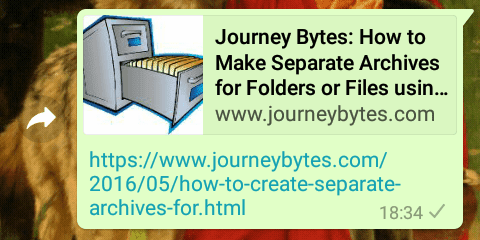
Typically, the share snippet looks almost similar across all the social networks. That is, it includes the post title, a thumbnail of the selected or first image, the post’s URL and often the post description (meta). In some cases, however, the site’s name is included just before the post title.
This may cause the post title to be cut off wherever it’s shared reducing the attractiveness of the share and likewise it’s click-through-rate. Of course, the longer the site name the more the title is cut off.
The shortening is usually much worse on smaller displays such as those on mobile and when in portrait view.
What Causes this Shortening?
I’ve experienced this issue since starting this blog three years ago. My assumption was that this was the normal behaviour and could do nothing to change it. That’s until I noticed the same trend with AdSense’s Matched Content unit prompting me to investigate the issue.
What basically happens when somebody shares a URL is that a crawler from the social media sites crawls the destination site to find data to generate the aforementioned elements in the share snippet.
It generates these data from the Open Graph Tags that are included in the website’s template in the same manner as the Meta Tags.
Therefore, the problem of the site name appearing before the post title is more than likely to be traced back to the Open Graph tags one has implemented.
Identifying the Responsible Open Graph Tag
The open graph tags come in a wide variety. One however need not use all them. The essential tags that need to be implemented include:
- og:title – title of the post
- og:type – the type of content being shared e.g video, article
- og:image – the image used in the snippet
- og:url – the URL of the webpage being shared
Optional tags may however be included depending on what data you wish to be included in the snippet. An example is the site name. The site name is specified by the open graph tag: og:site_name.
That’s our culprit. What will likely be happening is that the og:site_name tag is occurring more than once and is specified as part of the title tag. To ascertain what’s actually happening test a URL of one of your posts on OpenGraphCheck or scrape it using the Facebook Share Debugger.
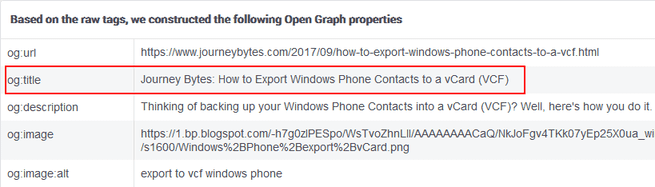
For example, the Facebook Share Debugger generated the following based on the tags I had im my template (not all tags are shown):
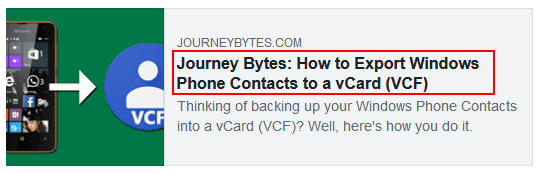
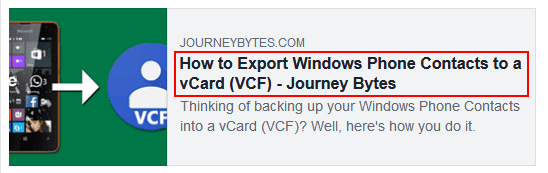
Based on these tags, the generated share snippet looked like this:
The above is on desktop. On smaller mobile displays the entire title wouldn’t be visible.
Removing the Duplicate og:site_name
I take the solution is obvious now: just remove the og:site_name tag that’s either duplicated or included as part of the post title. If you don’t need to display the site name in the snippet you can choose to remove the tag entirely.
The edit is quite simple but if you’re unsure of what to delete and keep, I recommend consulting your web developer to do the change for you. If you’re on WordPress, there are plugins which can add the necessary OG tags in your site such as the WP Facebook Open Graph protocol plugin.
If you’re on Blogger such as myself you can use the following tags to
guide you on what to edit or just replace your old tags with the second set that I currently use:
Original Tags
<!-- Start Open Graph Tags --> <b:if cond='data:blog.url == data:blog.homepageUrl'> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:blog.url'> <meta expr:content='data:blog.url' property='og:url'/> </b:if> <meta expr:content='data:blog.title' property='og:site_name'/> <b:if cond='data:blog.pageName'> <meta expr:content='data:blog.pageName' property='og:title'/> </b:if></b:if></b:if></b:if> <meta content='article' property='og:type'/> </b:if> <meta expr:content='data:blog.title' property='og:site_name'/> <b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' property='og:image'/> <b:else/> <meta content='URL FOR IMAGE TO USE WHEN POST HAS NONE' property='og:image'/> </b:if> <b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' property='og:description'/> </b:if> <meta expr:content='"en_GB' property='og:locale'/> <!-- End Open Graph Tags -->
Highlighted are the duplicate og:site_name tags.
After Editing (use this)
<!-- Start Open Graph Tags --> <meta expr:content='data:blog.canonicalUrl' property='og:url'/> <b:if cond='data:blog.pageType == "item"'> <meta expr:content='data:blog.pageName' property='og:title'/> <meta content='article' property='og:type'/> </b:if> <meta expr:content='data:blog.title' property='og:site_name'/> <b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' property='og:image'/> <b:else/> <meta content='PUT URL HERE FOR IMAGE TO USE WHEN POST HAS NONE' property='og:image'/> </b:if> <b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' property='og:description'/> </b:if> <meta expr:content='"en_GB"' property='og:locale'/> <!-- End Open Graph Tags -->
Replace the highlighted tags with values that correspond to your site’s content.
The Results
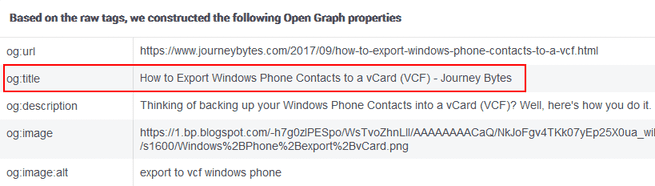
After deleting the duplicate og:site_name tag, the Facebook share debugger generated the following:
The resulting snippet:
The title now includes the blog name at the end of the post title the way it ought to; and this is not just on facebook but on all other social media sites as well.