AdSense recommends the Matched Content unit as an opportunity to publishers that qualify for it. This unit functions more or less like a related posts section with one minor difference: besides recommending one’s published posts, it includes the option to display ads as part of the recommendations.
The unit is not particularly a good earner however that’s beside the point as its core function is to increase user engagement. This in turn translates to more impressions for the traditional ad as readers explore content they find interesting through the matched content unit.
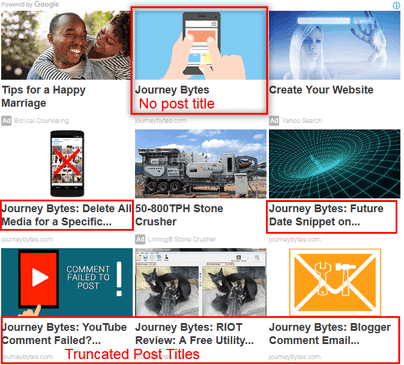
This blog recently became eligible for the unit and I decided to give it a try, after all I was overhauling the blog’s template at the time. I managed to replace the Related Post section with the unit however it’s here that I noticed something peculiar: this blog’s name was being appended before the post recommendations.
As a result, the post titles were truncated thereby giving little idea about what the recommended posts were all about. Not good.
Site Name in Matched Content Posts Not an Isolated Issue
A cursory look through some websites that have implemented the matched content indicated this wasn’t the standard behaviour. Still, my web searches indicated I wasn’t the exception.
A few users on the AdSense Help forum expressed facing a similar issue however their threads, much like mine would, went unanswered.
The matched content support page makes no mention of this behaviour. Furthermore, unlike the layout options, the text content of the matched content is only customizable to the extent of the font used. It’s from this realization that I sensed that the problem was likely coming from my end.
Finding The Culprit
Part of my blog’s overhaul included implementing a WhatsApp share button that wasn’t originally part of this template. It’s during the testing of this button that I noticed the WhatsApp shares likewise included my blog title before the post title.
It’s from here that I ventured into debugging post shares from my blog using the Facebook Sharing Debugger (after all, they do own WhatsApp). The debugger likewise generated shares with the blog title before the post.
Fortunately, the scraper does tell one exactly how it comes about with the data in a share: it uses the Open Graph Tags.
The open graph tags allow the facebook crawler to generate some of the data in the share such as the post title, the blog’s title, the meta description and the thumbnail. These tags are usually included in a websites code (template) often being labelled as Social Media Tags.
As it turns out, one of these tags is what’s responsible for the site name appearing before the post title; and not just in Facebook share’s but also in the matched content unit.
Fixing the Open Graph Tags
The open graph tag responsible for generating the site name is og:site_name. In my case, the tag was appearing twice in my website’s template code. Removing one of the tags resolved my issue.
To fix this therefore, just find the tags in your template’s code and remove one of them. The tags are usually just below the HEAD tag. Use the Facebook’s share debugger or the one at Open Graph Check to check for the duplicate tags.
If you’re unsure of which to remove, I recommend removing all the open graphs tags and replacing them with ones suitable for the platform on which your site runs on e.g. WordPress, Blogger etc.
However going by the aforementioned threads in the AdSense forum it does seem that this issue is mostly affecting users of Blogger such as myself.
So as an example, here are a sample of open graph tags one may use in their Blogger template:
<!-- Begin Open Graph Tags -->
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<meta content='PUT URL HERE FOR IMAGE TO USE WHEN POST HAS NONE' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<meta expr:content='"en_GB"' property='og:locale'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='@yourtwitterhandle' name='twitter:site'/>
<meta content='@yourtwitterhandle' name='twitter:creator'/>
<!-- End of Open Graph Tags -->
Replace the highlighted tags with your values:
- For the second og:image tag, paste a URL to an image that you want to be used should a post not have one.
- For the og:locale tag replace en_GB with the language which your content uses.
- Replace @yourtwitterhandle with your twitter usernames or those of your brand. You can however choose to remove the twitter tags (the last four) if you don’t use it.
Replace the old tags with these ones. They should be below the <head> tag though be careful not to remove any meta tags if your site has them. If you are still unsure of what to actually replace leave me a comment below.
The Results
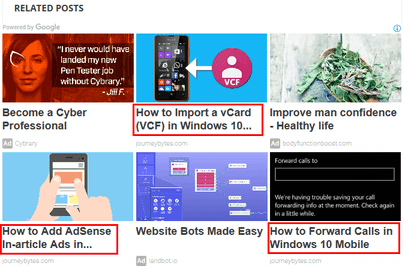
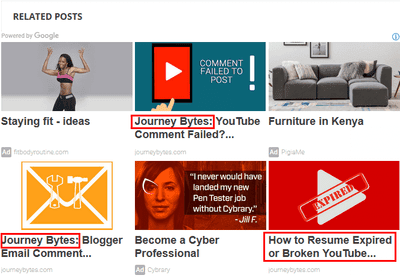
With the shares the change was immediate for any new share however the matched content recommendations took a couple days to update to not show the site name.
I should however mention that one week later as I write this some recommendations still include my blog name as shown below.
It’s a mix of both for now. I suppose this may take longer to update, meanwhile do check a live version of the matched content below (it may or may be there). Cheers!