The JetPack plugin comes loaded with a lot of extra features. Most of these features can be tweaked by adjusting their options in the JetPack dashboard, or disabled completely by deactivating their respective modules.
There are some features however that are not possible to configure or turn off in the usual way. Such is the case of the external media services that JetPacks adds to the Media Library picker in the editor.
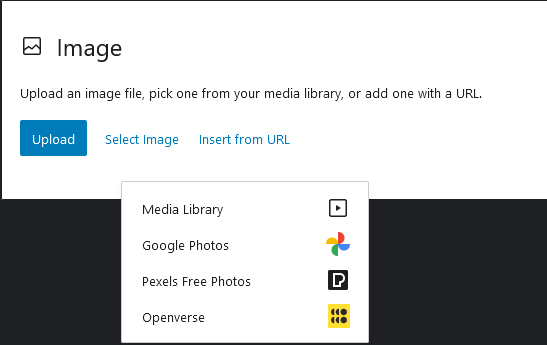
These services include Pexels, a free stock image site, Google Photos and Openverse, an open-source search engine by WordPress for openly licensed media.
JetPacks replaces the normal media picker with a Select Image option which shows these image services in addition to the default media library option. This extra step to get to the media library option is however unnecessary to those that don’t use these services.

It would have been more ideal if the extra options had their own separate button instead. More importantly, JetPack should have included an option to control this feature as is the case with other similar features.
Meanwhile, there’s a workaround which we can use to disable the feature.
Code Snippet to Remove JetPack’s External Media Services
You can install the code snippet below by either adding it to your theme’s functions.php file or by using a plugin like Code Snippets. I recommend you use the latter as it’s safer and easier to manage. Should you go for the manual way, consider using a child theme’s functions.php file.
Here’s the code:
/**
* Remove Jetpack's External Media feature.
*/
add_action(
'enqueue_block_editor_assets',
function () {
$disable_external_media = <<<JS
document.addEventListener( 'DOMContentLoaded', function() {
wp.hooks.removeFilter( 'blocks.registerBlockType', 'external-media/individual-blocks' );
wp.hooks.removeFilter( 'editor.MediaUpload', 'external-media/replace-media-upload' );
} );
JS;
wp_add_inline_script( 'jetpack-blocks-editor', $disable_external_media );
}
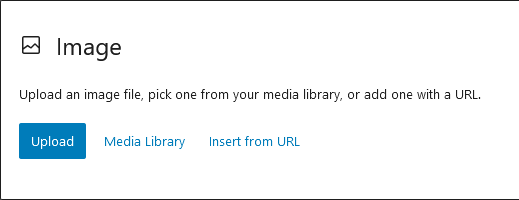
);Copy and paste the above code to a new snippet and activate it. The external media options will be removed and the original media library button will be restored.

If you need the services, you can enable them anytime by deactivating the snippet. On the other hand, remember to remove the snippet should you uninstall the JetPack plugin.
