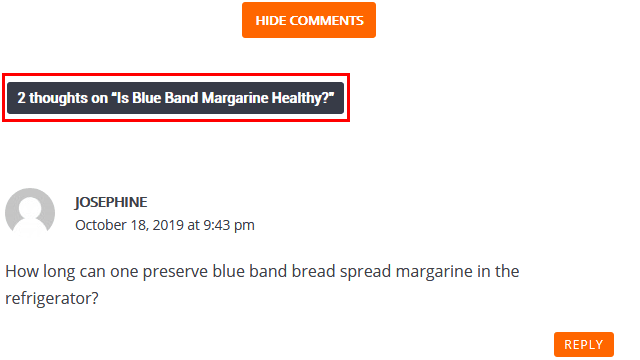
In the default WordPress comment form, there’s a title that shows the number of comments left. The title typically reads # thoughts on “Title of the post” where # is the total number of comments available.
In some other themes the thoughts part is replaced with replies i.e. # replies on “Title of the post”. When there are no comments however, this title is usually not displayed.

Personally, I don’t like this title and would rather prefer it only displays just the number of comments. To achieve this, I used a little useful plugin called Say what? that replaces text strings in your theme without having to edit code.
Edit Comment Count Title using Say What?
- Install and activate the Say What? plugin.
- In your WordPress dashboard, go to Tools > Text Changes to open the plugin settings.
- Click the Add New button at the top to add a new text change.
- In the Original String box enter the string of the comment title we need to replace. In my theme the string is:
%1$s thought on “%2$s”
where:%1$s is the placeholder for the number of comments
“%2$s” is the title of the post
If your theme has the title worded differently, just replace the strings with the corresponding ones, e.g. if reply is used instead of thoughts the string would be:%1$s reply on “%2$s” - Next, you need to find the Text domain for the theme you’re using. To do this, open your theme’s
style.cssby going to Appearance > Theme Editor.
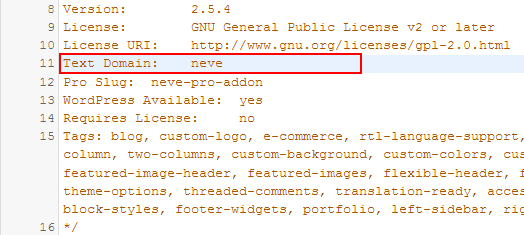
In the top commented section of the CSS where the theme’s info is detailed, you should find the Text Domain.
Copy it then go back to Say what? and enter it in the Text domain box. - The Text context may or may not be needed depending on which theme you’re using. To find out if it’s needed, we’ll just go ahead and add a Replacement String without it and see if it works or not.
- Add a string to replace the original string with. For example, to have the title just display Comment add the following string:
%1$s Comment
To display “Reply” use:%1$s Reply
If you need to include the title of the post in the string, use the corresponding placeholder e.g.%1$s Commenter on “%2$s”
To include the post title without quotes, use:%2$s
Hopefully you get the idea. - Add the change, then load a post with one comment and see if the text has been changed. If it has, then you can go ahead and add the plural text strings as outlined in step 10 below.

On the other hand, if the text string has not been replaced then most likely you need to provide the Text context as well. - To find the Text context is a bit more complicated than the Text domain. For example, for the theme I’m using the context for this string is: comments title
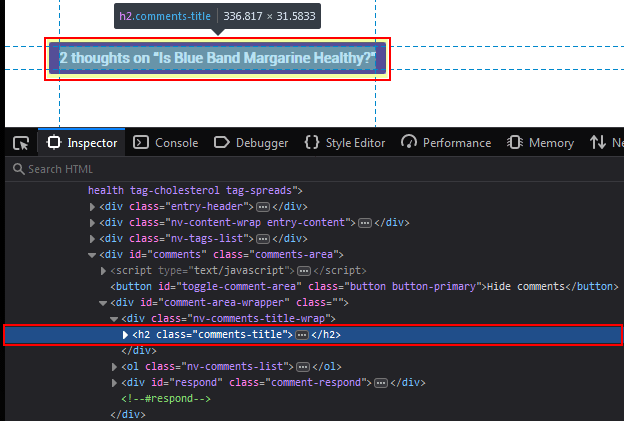
I found this initially through guess work by inspecting the title and using its class as shown below.
There’s however no guarantee that the above will also work for you, but just give it a try before trying the longer route outlined next.
Open your theme folder via your panel’s File Manager, FTP or locally on your Computer if you’ve the theme package with you.
Go to /wp-content/themes/themename/languages, and you should find a language file with the extension pot.
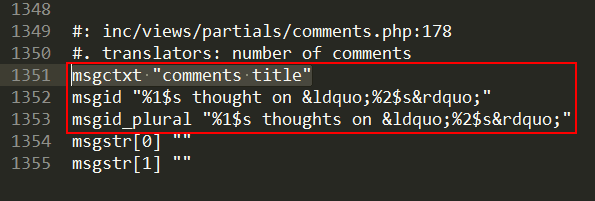
Open the file with a plain text editor, then use CTRL+F to search for “Comment”. Cycle through each of the hits until you find the one containing the comment title.
When you find it, just check its msgctxt.
Use this as your Text context, then add or update the text change. - We now have to add a Text change for the strings in plural which are used when you have more than one comment, i.e.
%1$s thoughts on “%2$s”
%1$s replies on “%2$s”
Use the same Text Domain and context and enter the Replacement string in plural form, e.g.%1$s Comments
%1$s Replies
%1$s Commenters on “%2$s” - Lastly, load a post with multiple comments and confirm the text has been replaced.
